Wil je websites leren maken? Dan kan een basiskennis van HTML erg nuttig zijn.
HTML-elementen
- HTML staat voor Hyper Text Markup Language
- HTML kan de structuur van een webpagina bepalen
- HTML bestaat uit een reeks elementen
- HTML de elementen zorgen voor de juiste weergave van de tekst in de webbrowser
- HTML elementen geven bijvoorbeeld aan “dit is een hoofding”, “dit is een alinea”, “dit is een link”…
Je hebt meestal een beginelement dan je inhoud en dan de eindelement.<elementnaam> Zichtbare inhoud… </elementnaam>
Je hebt uitzonderlijk ook elementen waar er geen inhoud mogelijk is. Dan is er ook geen eindelement nodig.


Test het voorbeeld via deze pagina.

Tijd over? Speel begin en eindelement memory.
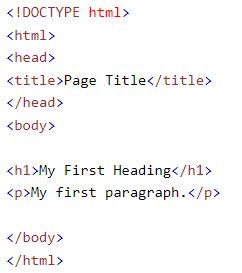
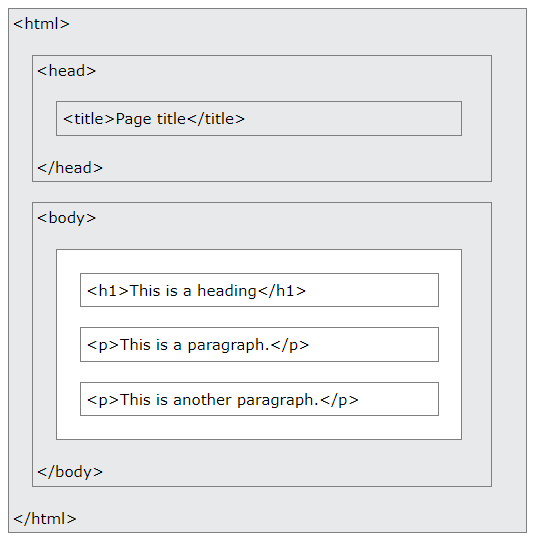
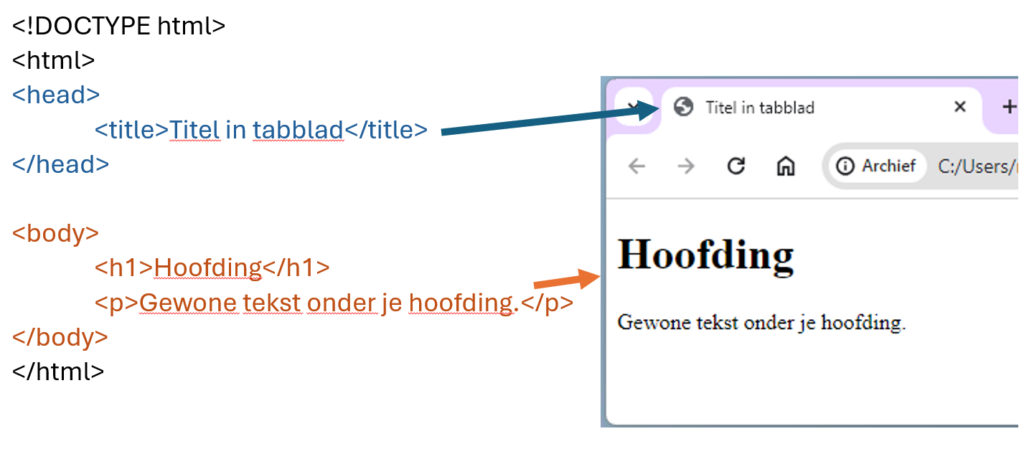
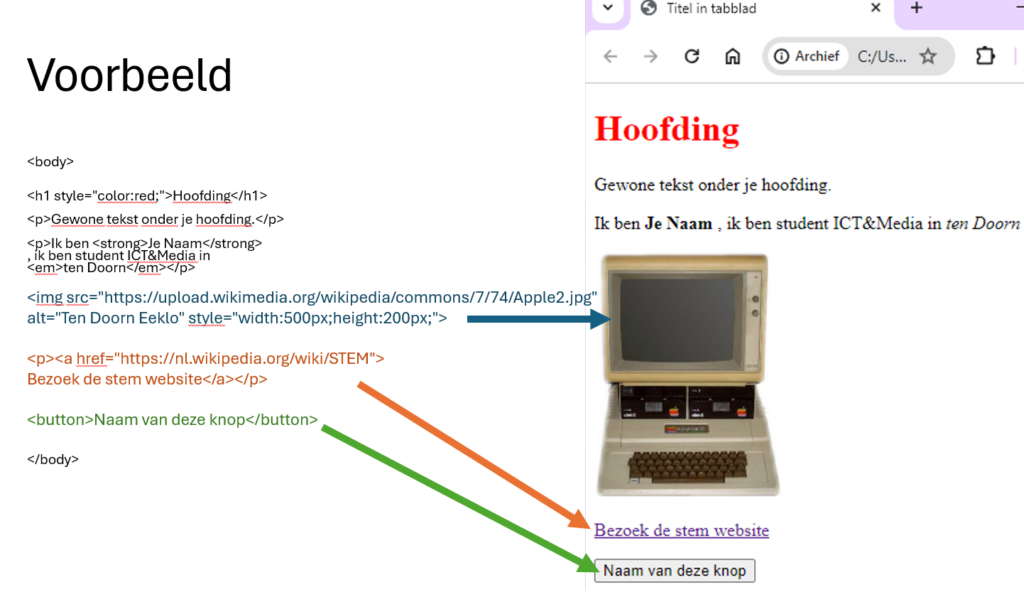
Elementen uit het voorbeeld
<!DOCTYPE html>geeft aan dat het een HTML5 document is (enige zonder eindtag)<html>geeft start en einde van HTML-document aan<head>bevat meta info van de pagina<title>geeft de titel aan (zichtbaar in de titelbalk/tabblad van je browser)<body>dit element bevat alle zichtbare delen op je pagina zoals hoofding, alinea, afbeeldingen…<h1>een grote hoofding<p>weergave van een alinea
Extra elementen
Pas je voorbeeld aan zodat je meerdere alinea’s hebt (<p>).
Probeer ook verschillende hoofdingen (<h1>, <h2>, <h3>…).
Vergeet nooit om je elementen af te sluiten met een eind-element!!!
Pas je voorbeeld aan via deze pagina.
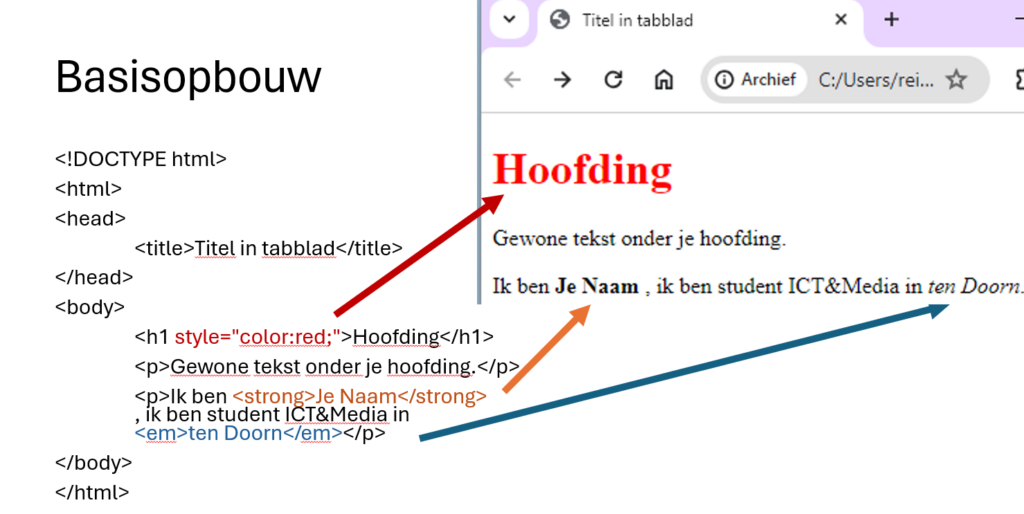
Gebruik ook onderstaande elementen om tekst bijvoorbeeld tekst in het vet te zetten of tekst te benadrukken.
| <strong> </strong> | Tekst benadrukken (vet) |
| <em> </em> | Tekst benadrukken (cursief) |
| <!– –> | Commentaar/onafgewerkte code |

Probleem met alinea’s
Wil je de tekst op een nieuwe lijn laten starten? Dit kan op twee manieren:
<br> element (dit heeft geen eind-element)
Bekijk het voorbeeld via deze link. Pas het voorbeeld aan zodat de tekst in het Nederlands staat. Voeg nog enkele zinnen toe.
Je kan ook gebruik maken van de <pre> </pre> elementen. Dit maak het nog eenvoudiger. Bekijk het voorbeeld via deze link.
Attributen
- Alle HTML-elementen kunnen attributen krijgen
- Attributen geven extra info over het element
- Attributen staan altijd in het begin-element
- Attributen hebben meestal volgende vorm: naam=”waarde”
Er zijn HTML-elementen die enkel goed werken met de extra info in het attribuut. Als je bijvoorbeeld met een link of afbeelding wil werken.
Link toevoegen:
Bekijk het voorbeeld via deze link. Pas het voorbeeld aan zodat de tekst Nederlands is en je verwijst naar de website computerles.classy.be.
Afbeelding toevoegen:
Bekijk het voorbeeld via deze link. Verander de breedte en hoogte naar de helft. Probeer ook een andere afbeelding te laten verschijnen door de source te veranderen.

Extra (kleur)
Wil je lettertype en kleur veranderen? Bekijk dan ook deze video.
Voorbeeld:
<p style=”color:blue;”> Deze tekst is blauw. </p>
| style=”background-color:blue;” | Achtergrondkleuren kies uit deze mogelijkheden. |
| style=”color:blue;” | Tekstkleur kiezen |
| style=”font-family:courier;” | Tekst lettertype |
| style=”font-size:50px;” | Tekst grootte |
| style=”align:center;” | Tekst in het midden plaatsen |
Je eerste website
Maak nu een eigen website in kladblok. Bekijk de video hoe dit moet.
Broncode aanpassen
Je kent nu voldoende HTML om de broncode van een site aan te passen. Ga naar een website. Vraag de broncode op en pas aan naar wens.
